Project Overview
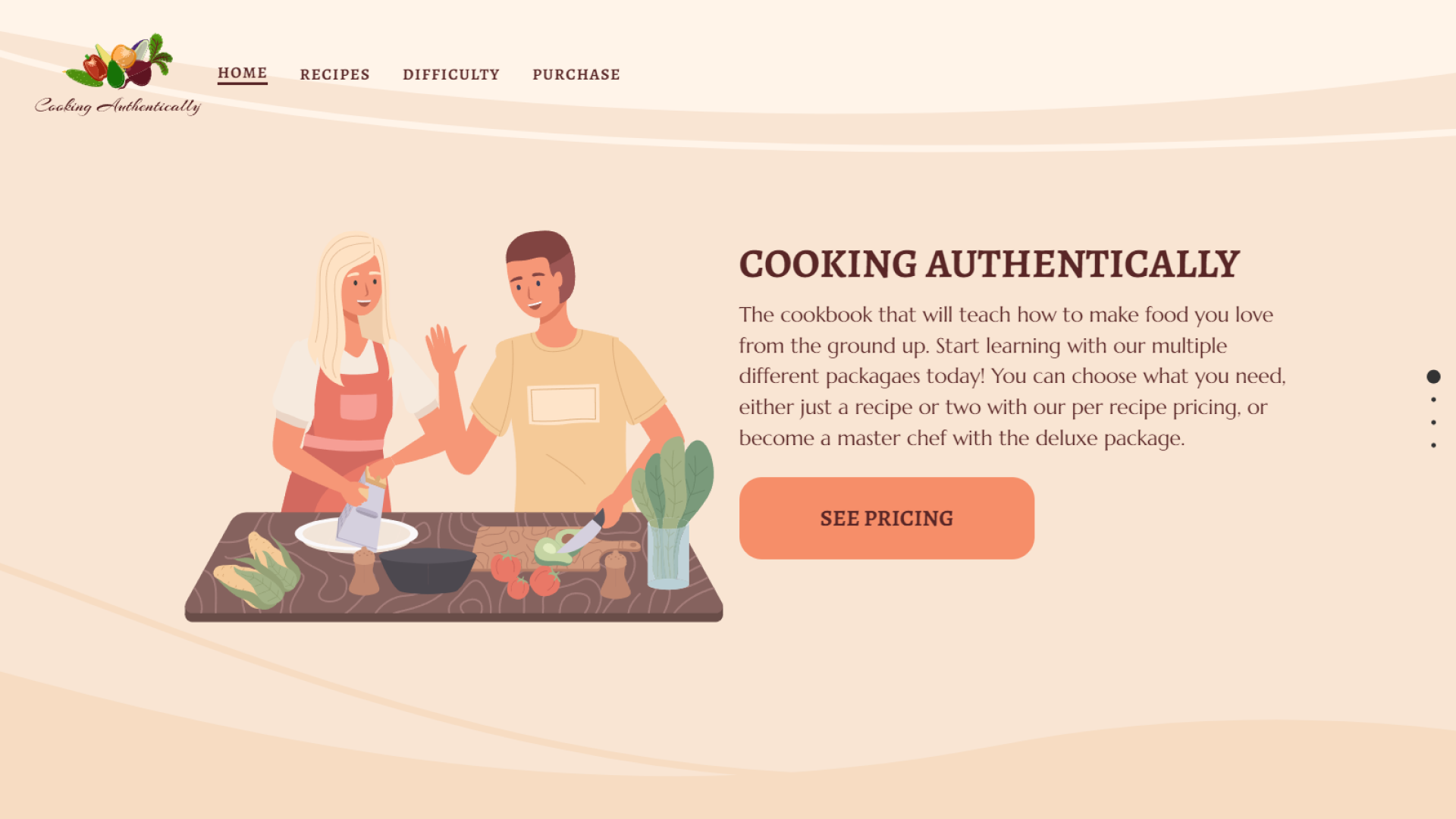
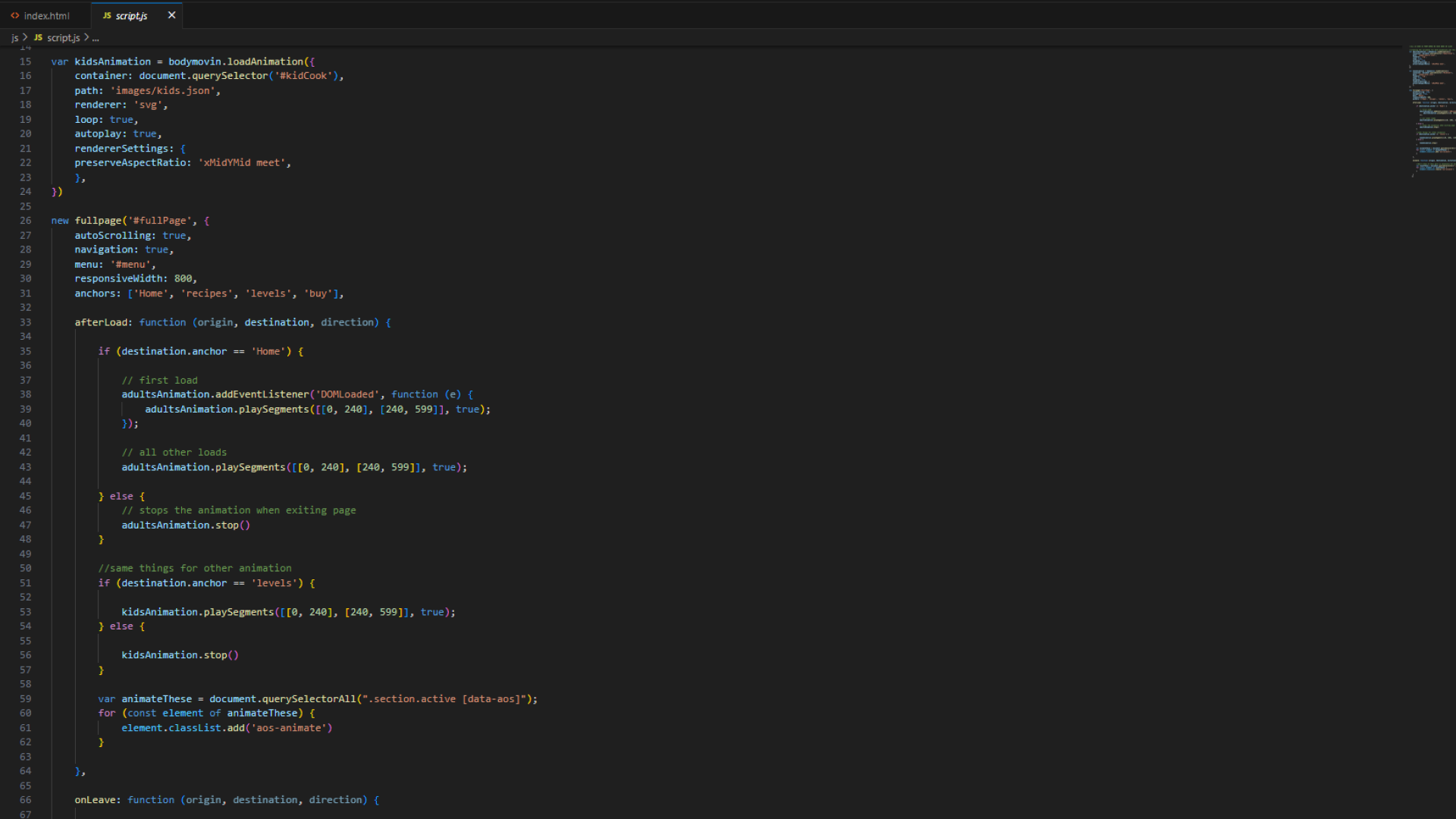
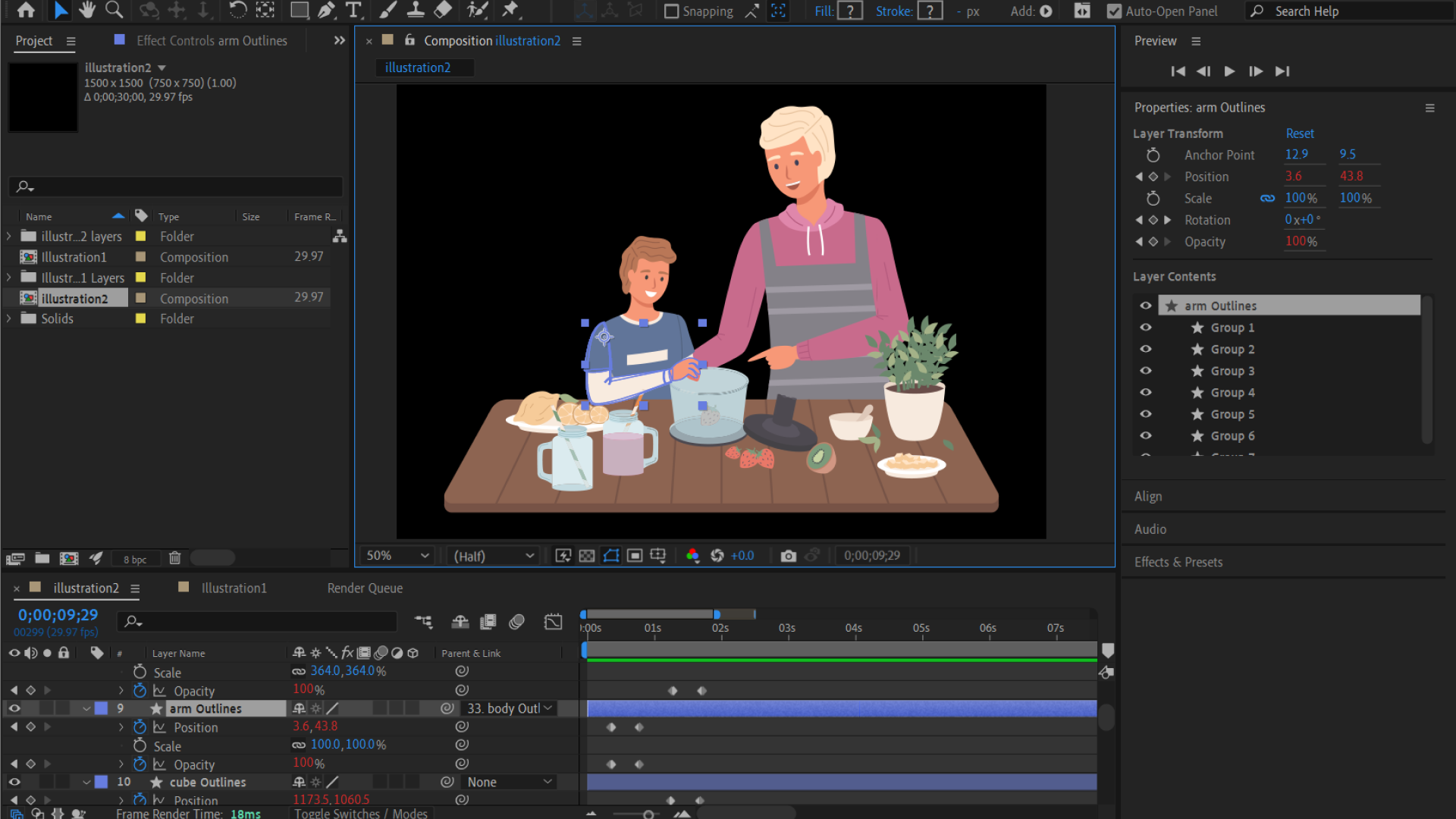
This project focused on using HTML, CSS, Fullpage.js, and animated SVGs using Adobe After Effects. We started by creating designs for this website in desktop and mobile sizes for responsiveness. In Adobe After Effects, we sliced up the SVGs to add mini movements to make the site feel more alive. Once done, we exported them as JSON files to plug into our HTML code.
Similarly to the solar system project I've completed, we used Fullpage.js but in a different way. Using sections instead of slides allows the page to be traversed vertically instead of horizontally.
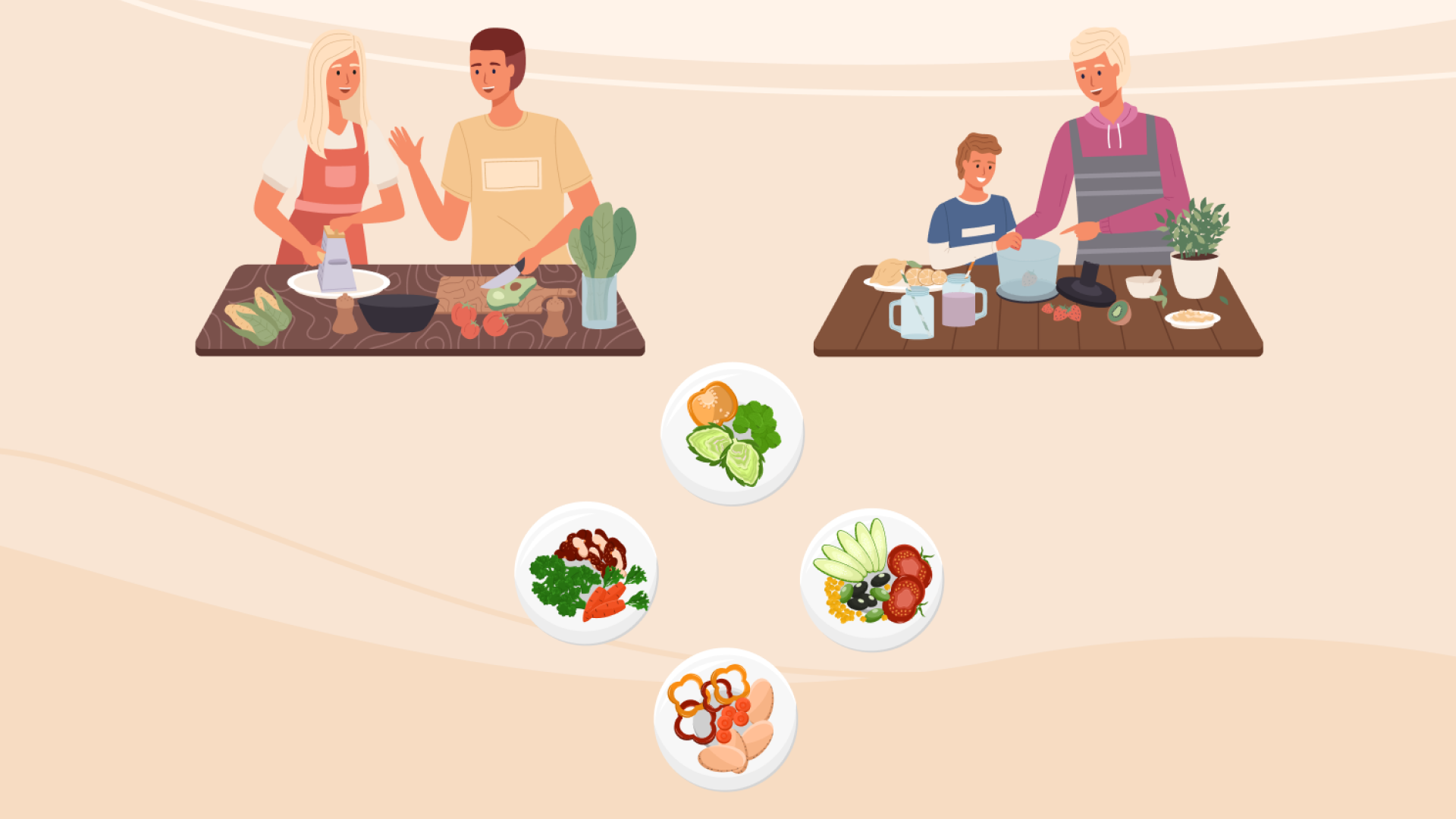
While initially designing the background, I opted for a continuous one-page style that spanned across all sections. However, it encountered responsiveness issues on desktop devices. To address this, I decided to create a separate background specifically tailored for desktop viewing. As the layout transitions to mobile, the background dynamically adjusts to optimize the user experience.